Upload Image Js Ajax to Php Mysql

Uploading files from clients to servers is ane of the of import features of any PHP application. However, the implementation of features with proper security and hassle-costless configuration could be tricky. Developers could employ several PHP file upload scripts to ensure that the application offers this characteristic seamlessly.
- Prerequisites
- The Process of File Uploading in PHP
- Create the HTML Form
- Using jQuery & AJAX for File Upload Course
- Configure and Connect MySQL Database With PHP
- Create a PHP Script for File Uploading
- Bank check if there are whatever errors in the upload
- Check that the file is nether the set file size limit
- How to Use reCAPTCHA in PHP Contact Course?
- Wrapping Up
I will discuss a pop strategy that developers could integrate inside their projects. In this article, I volition evidence you how you can add together PHP file upload functionality on your website using jQuery, AJAX, and MySQL.
Prerequisites
For this PHP file uploading case, I presume that you lot have a PHP application installed on a web server. My setup is:
- PHP vii.1
- MySQL
- JQuery/Ajax file
To make certain that that I don't get distracted by server-level issues, I decided to host my PHP application on Cloudways managed servers because it takes intendance of server-level issues and has a swell devstack correct out of the box. Yous can try out Cloudways for costless by signing for an business relationship.
Get the ultimate tool listing for Developers
We'll send a download link to your inbox.
Give thanks Y'all
Your Ebook is on information technology'southward Way to Your Inbox.
Now, that the configurations are ready, I volition next work on the File Uploading Script.
Related Articles:
Multiple Images and Files Upload in Laravel with Validation
Upload Paradigm and File in CodeIgniter
The Process of File Uploading in PHP
The process of a complete PHP file uploading script is as follows:
- Create a Bootstrap powered HTML Upload form as the "frontend" of the script
- Ajax scripts for file upload
- Use security checks
- Create PHP scripts to handle/procedure information
Create the HTML Form
The HTML form is the interface through which the user interacts and submits the data. Just to make the course work with the file, <form> chemical element must take its method set to POST considering files tin can non be sent to servers using the GET method.
Another important attribute is enctype which should exist set to multipart/form-data. Last but not least, the file <input> type attribute should exist set to file.
Create a file index .php in your PHP project and type in the following code.
<!doctype html> <html> <head lang="en"> <meta charset="utf-viii"> <title>Ajax File Upload with jQuery and PHP</title> <link rel="stylesheet" href="style.css" blazon="text/css" /> <script type="text/javascript" src="js/jquery-1.11.3-jquery.min.js"></script> <script type="text/javascript" src="js/script.js"></script> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous"> </caput> <body> <div class="container"> <div class="row"> <div course="col-md-8"> <h1><a href="#" target="_blank"><img src="logo.png" width="80px"/>Ajax File Uploading with Database MySql</a></h1> <hr> <grade id="class" action="ajaxupload.php" method="postal service" enctype="multipart/form-data"> <div class="form-grouping"> <label for="proper noun">NAME</label> <input blazon="text" class="form-control" id="name" proper name="name" placeholder="Enter proper noun" required /> </div> <div class="form-group"> <label for="email">Email</label> <input blazon="email" class="form-control" id="email" name="email" placeholder="Enter e-mail" required /> </div> <input id="uploadImage" type="file" accept="image/*" name="paradigm" /> <div id="preview"><img src="filed.png" /></div><br> <input class="btn btn-success" blazon="submit" value="Upload"> </class> <div id="err"></div> <hr> <p><a href="https://www.cloudways.com" target="_blank">www.Cloudways.com</a></p> </div> </div> </div></body></html>

In this form, I have used Bootstrap Classes to apply a petty bit of styling on the form. In this form, I have mentioned ajaxupload.php in the action attribute of the grade.
Stop Wasting Time on Servers
Cloudways handle server direction for y'all so y'all can focus on creating great apps and keeping your clients happy.
Using jQuery & AJAX for File Upload Class
Since I will utilise jQuery & AJAX for submitting data and uploading the files, I will start by including the jQuery library first.
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.ane/jquery.min.js"></script>
$(certificate).ready(part (e) { $("#grade").on('submit',(office(e) { eastward.preventDefault(); $.ajax({ url: "ajaxupload.php", type: "POST", information: new FormData(this), contentType: faux, enshroud: false, processData:false, beforeSend : role() { //$("#preview").fadeOut(); $("#err").fadeOut(); }, success: part(information) { if(data=='invalid') { // invalid file format. $("#err").html("Invalid File !").fadeIn(); } else { // view uploaded file. $("#preview").html(information).fadeIn(); $("#form")[0].reset(); } }, error: function(e) { $("#err").html(e).fadeIn(); } }); })); }); In the higher up lawmaking using the $ajax() method for sending data to php also cheque the success data or fault in data sending.
Configure and Connect MySQL Database With PHP
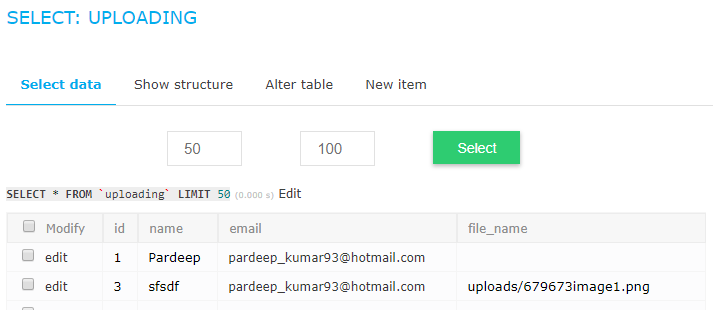
The next step is setting up and configuring the MySQL database. Go to the Cloudways Database Managing director and create a table named 'uploading'. The fields of this table are name, email, file_name. Alternatively, you lot could employ the following SQL query:
CREATE Table `uploading` ( `id` int(11) Not NULL AUTO_INCREMENT, `proper name` varchar(100) COLLATE utf8_unicode_ci Not Goose egg, `email` varchar(100) COLLATE utf8_unicode_ci NOT NULL, `file_name` varchar(100) COLLATE utf8_unicode_ci Non Goose egg, Master Fundamental (`id`) ) ENGINE=InnoDB DEFAULT CHARSET=utf8 COLLATE=utf8_unicode_ci;
Adjacent, create db.php to connect the database with the PHP application. Paste the post-obit code snippet in the file:
<?php //DB details $dbHost = 'localhost'; $dbUsername = 'fkmc'; $dbPassword = ''; $dbName = 'fkc'; //Create connection and select DB $db = new mysqli($dbHost, $dbUsername, $dbPassword, $dbName); if($db->connect_error){ die("Unable to connect database: " . $db->connect_error); } Create a PHP Script for File Uploading
When the user interacts with this form, the file is uploaded to the temporary binder and all the information virtually the file is stored in the multidimensional array known as $_FILES .The Key Index of this array is the name attribute on this <input blazon=''file' name="image" > field.
In this example, $_FILES["prototype"] is the index proper noun.more information about the file is stored in the following indexes.
<?php $img = $_FILES["image"]["name"] stores the original filename from the client $tmp = $_FILES["image"]["tmp_name"] stores the name of the designated temporary file $errorimg = $_FILES["epitome"]["mistake"] stores any error lawmaking resulting from the transfer ?>
Once the file has been uploaded to the temporary folder and all its information saved in the array, the move_uploaded_file() function is used to move the file from its nowadays temporary location to a permanent location. The process of uploading the file is as follows:
- Check if in that location are any errors in the upload.
- Check if the file type is allowed
- Check that the file is nether the set file size limit
- Check if the filename is valid (if the filename has a /, it volition touch on the destination path).
- Check that the file doesn't already exist at the target location (based on the name).
- Finally, upload the file.
Let's create the PHP script to deal with the functionality of file uploading. Create ajaxupload .php and type the following code in information technology.
<?php $valid_extensions = assortment('jpeg', 'jpg', 'png', 'gif', 'bmp' , 'pdf' , 'doc' , 'ppt'); // valid extensions $path = 'uploads/'; // upload directory if(!empty($_POST['name']) || !empty($_POST['email']) || $_FILES['image']) { $img = $_FILES['image']['name']; $tmp = $_FILES['image']['tmp_name']; // get uploaded file's extension $ext = strtolower(pathinfo($img, PATHINFO_EXTENSION)); // can upload same image using rand function $final_image = rand(grand,1000000).$img; // check's valid format if(in_array($ext, $valid_extensions)) { $path = $path.strtolower($final_image); if(move_uploaded_file($tmp,$path)) { repeat "<img src='$path' />"; $name = $_POST['name']; $email = $_POST['email']; //include database configuration file include_once 'db.php'; //insert class information in the database $insert = $db->query("INSERT uploading (name,electronic mail,file_name) VALUES ('".$name."','".$email."','".$path."')"); //echo $insert?'ok':'err'; } } else { repeat 'invalid'; } } ?> Now that all the checks take been coded in, I volition move the uploaded file from the tmp folder to the upload folder. For this, get-go, create an upload binder in the projection directory. This is where the uploaded pictures will be saved. Where pathinfo() is the built-in office which volition return the filename and extension in separate indexes.
Bank check if there are any errors in the upload
To cheque the fault in the uploaded file, type in the following code, If the error is greater than zip so there must exist an fault in the process.
if($errorimg > 0){ dice('<div course="alert alert-danger" part="alert"> An error occurred while uploading the file </div>'); } Check that the file is under the set file size limit
The file size is measured in bytes. Then, if the file size is set at 500kb, then the file size should be less than 500000.
if($myFile['size'] > 500000){ die('<div course="alert alert-danger" role="warning"> File is also big </div>'); } Where move_uploaded_file is the function which volition move the file from $myFile["tmp_name"] (temporary location) to "upload/" . $name (permanent location) also check the database table tape will be inserted.

How to Utilize reCAPTCHA in PHP Contact Form?
Recaptcha is a gratuitous service that protects forms from spamming and calumniating submission. Information technology's an boosted layer that works behind-the-scenes to prevent whatever spamming by differentiating if the end-user is a human or a bot, and give them the challenge to solve.
To place a reCAPTCHA on your PHP website, you must utilize a simple library that wraps around a reCHAPTCHA API. You can download the "reCAPTCHA PHP Library" and and then use the file 'recaptchalib.php'.
Add the following lawmaking in the <form> tag where you lot want your reCAPTCHA to exist placed:
require_once('recaptchalib.php'); $publickey = "your_public_key"; //you got this from the signup folio repeat recaptcha_get_html($publickey); To check whether the users have submitted the right answers or non, a "verify.php" file needs to exist created and should be set every bit an 'action' parameter in the <form> tag. Here is the code below:
<?php require_once('recaptchalib.php'); $privatekey = "your_private_key"; $resp = recaptcha_check_answer ($privatekey, $_SERVER["REMOTE_ADDR"], $_POST["recaptcha_challenge_field"], $_POST["recaptcha_response_field"]); if (!$resp->is_valid) { dice ("The reCAPTCHA wasn't entered correctly. Get back and try information technology again." . "(reCAPTCHA said: " . $resp->error . ")"); } else { // Your code here to handle a successful verification } ?> Q: How to modify the maximum upload file size in PHP?
A: To upload PHP scripts, the default maximum upload size is 128 MB. However, you can always increase its upload limit by editing the upload_max_filesize value from the php.ini file.
Q: Which the best PHP library for file uploading?
A: Though in that location are several files uploading PHP libraries available in the market, the best one to use is the HTML5 File Upload library. It is very easy to use and the nearly popular library among the developers, as it simplifies file uploading and validation in a few quick steps.
Q: Where can I download the PHP file upload script?
A: You can hands download file uploading script from phpfileuploader.com, it provides an piece of cake to utilise and highly advanced file uploading script that precisely upload files to the server without refreshing the folio. Using the script, you tin easily upload multiple files and new additional files during the upload process.
Q: How to move uploaded files in PHP?
A: To move the uploaded file to a new path/directory, you lot can use the move_uploaded_file() part to operate. It allows us to hands move the files to a new location even if they are newly uploaded. Upon successful transfer, information technology returns TRUE and if defenseless whatever exception, returns FALSE.
Wrapping Upwardly
In this tutorial, I demonstrated image and file upload in PHP using AJAX and jQuery. Hither is a functional demo of the awarding where you could come across the app in action. In my adjacent tutorial, I will demonstrate how you could upload and store a file into the database using PDO .
Share your stance in the comment section. Comment Now
Share This Commodity
Customer Review at 
"Cloudways hosting has i of the best client service and hosting speed"
Sanjit C [Website Developer]
Saquib Rizwan
Saquib is a PHP Community Expert at Cloudways - A Managed PHP Hosting Cloud Platform. He is well versed in PHP and regularly contributes to open source projects. For fun, he enjoys gaming, movies and hanging out with friends. You tin electronic mail him at [email protected]
Source: https://www.cloudways.com/blog/the-basics-of-file-upload-in-php/
0 Response to "Upload Image Js Ajax to Php Mysql"
Postar um comentário